Part 1 of this series provided an overview of digital accessibility and why it is important. This post will cover how to get started with digital accessibility, as well as the organizational shifts required.
Digital Accessibility is a Journey Not a Destination
Making digital products accessible requires organizational change. Everyone involved in the design and development process must be bought in and properly trained. In addition, accessibility best practices must be embedded end-to-end for the best outcome. With this context, it is best to think about digital accessibility as a system – a way of conceptualizing and building products on an ongoing basis.
Think in terms of people and personas
Digital accessibility is fundamentally about people; and making digital products available to all people regardless of how they interact with the web. Practicing digital accessibility requires being even more “people-obsessed” than in traditional design and development. Organizations that practice digital accessibility as a system use phrases like “disabled user” less frequently in favor of people-centric terms like “person with a disability.”
The shift stems from internalizing the fact that there are approximately 1.85 billion people with disabilities (or a whopping 1 in 4) that are constantly faced with poor online experiences because 97.4% of websites have an accessibility issue.
Inevitably, people-obsessed businesses approach design and development differently from traditional organizations. These companies think in terms of personas – hypothetical archetypes of real people that help designers and developers better understand how people with disabilities experience the web. Here are some examples of personas from the World Wide Web Consortium (W3C), the UK Government and the a11y Portal.

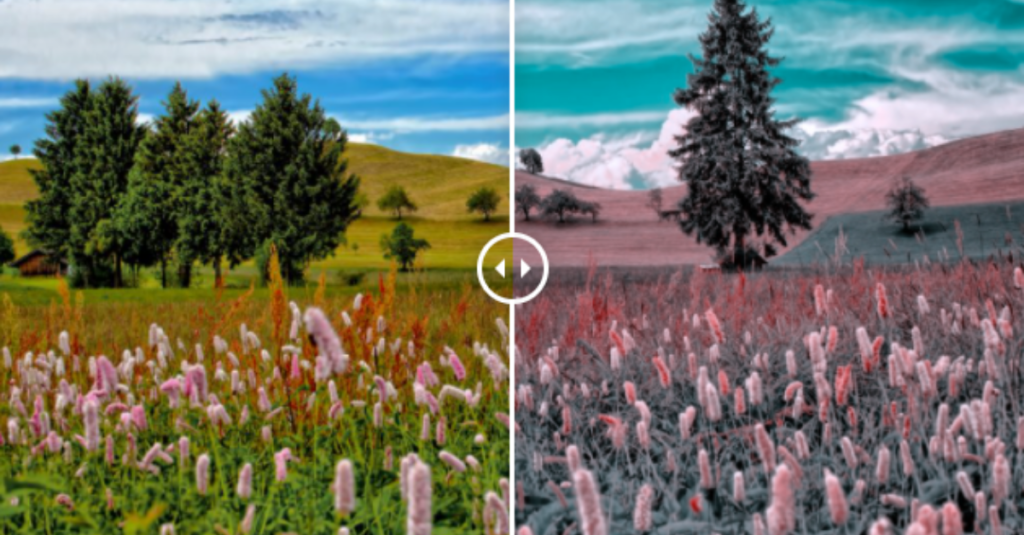
The image above shows how those with blue-blind (Tritan) color blindness see images. Source: wearecolorblind.com
Begin with digital accessibility in mind
Digital accessibility should be treated as a core component of the product development process not as an afterthought. Incorporating digital accessibility best practices from conceptualization all the way through to the production release ensures that products are designed and developed in such a manner that they can be used by all people. Bringing digital accessibility considerations as early as possible into the design and development process is often referred to as “shifting left.” This approach is advantageous because it not only leads to a better product for all (also known as the “curb-cut effect”), but also avoids the costs and challenges of attempting to retrofit a product that was never built to be accessible in the first place.
Getting Started with Digital Accessibility
Familiarize your team with digital accessibility standards
The Web Content Accessibility Guidelines (WCAG) are the most widely accepted standards in digital accessibility. WCAG comes in 3 levels: A, AA, AAA. In the U.S., WCAG 2.0 AA is considered the minimum standard. However, legal experts recommend that organizations work towards conformance with WCAG 2.1 AA, which extends WCAG 2.0 by providing guidelines for mobile applications, which were not as widely used in 2008 when WCAG 2.0 was first introduced.
To be successful, it is important that all team members involved in the design and development process – from writers, designers and developers to project managers and senior leadership – are trained and held accountable for upholding digital accessibility standards. Digital accessibility must be integrated into every step of the design and development process until it becomes intrinsic to how the organization builds its products.
There is no getting around the fact that the WCAG is a robust set of guidelines. However, there are a number of tools that automatically scan for accessibility issues and come with knowledge bases and even code samples that help development teams get up to speed quickly. For instance, Evinced, an enterprise-grade digital accessibility platform, offers a public knowledge base that includes instructions and code snippets for remediating accessibility issues.

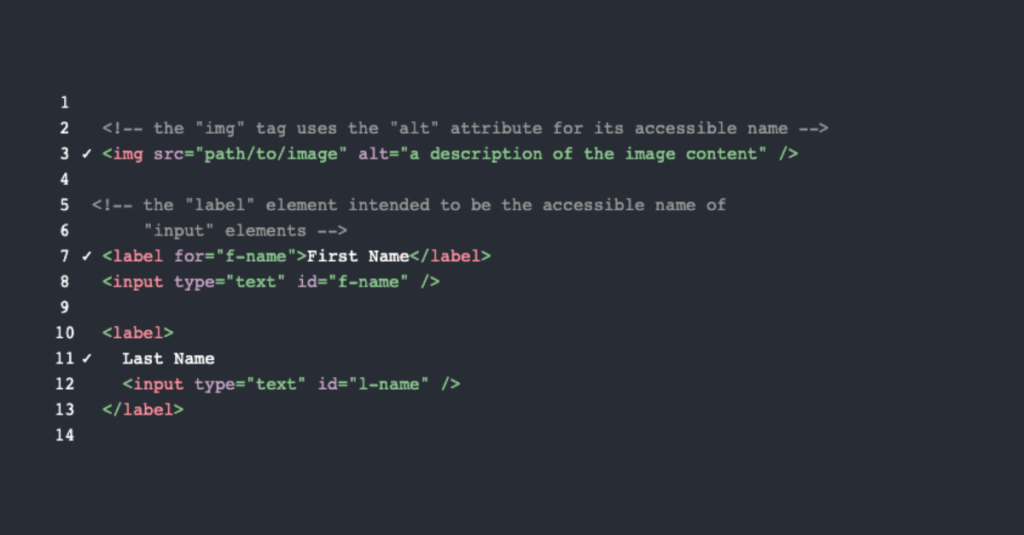
The image above shows how to use the “alt” attribute to provide text that describes an image. It also shows how to provide an explicit text label when a user is expected to input information such as their first/last name into a form for example. These best practices make websites accessible for people using screen readers.
It is important to note that buy-in from the C-suite plays a significant role in delivering accessible products. A commitment to accessibility from the top signals that even amongst competing priorities, accessibility is an important part of the development process that must be factored in. One way leaders are signalling this shift is by incorporating digital accessibility into diversity and inclusion programs, as well as publishing public accessibility statements that demonstrate their commitment.
Assess your level of readiness using tools and testing
Testing for conformance to WCAG guidelines requires a mix of automated and manual testing. The W3C maintains a list of tools that can test if web content meets accessibility guidelines. While automated testing tools provide rapid time to value, they only detect a small percentage of digital accessibility issues which creates a need for manual testing. Combining automated testing with manual testing is the only way to get a complete picture of conformance across all digital media including websites, PDFs, videos, images and audio files.
As mentioned earlier, at least 97.4% of websites have an accessibility issue. In its report, WebAIM provides a list of the common accessibility issues it found in February 2021 as does Silktide in its May 2021 evaluation. A few issues teams can focus on right away include:
- Avoid using the same link text for different destinations
- Ensure images have alternative text
- Ensure text has sufficient contrast
- Update empty links and empty buttons with descriptive text
For an in-depth list of accessibility issues, as well as best practices, look no further than these 101 digital accessibility tips and tricks.
Research and evaluation should include people with disabilities
Design and development teams should include people with disabilities in their user research and manual testing processes to ensure the perspectives and experiences of people with disabilities are reflected in their product decisions. Fable, as an example, is a relatively new vendor primarily focused on this.
Prioritization is key
While all accessibility issues should be addressed it’s best to attend to the most critical issues first. Prioritization can be based on factors such as user impact, litigation risk, effort required and cost. This two-part article from accessibility vendor, Deque Systems, outlines a robust system for addressing accessibility. It explains why businesses should start strategically by mapping the user impact of their accessibility issues against litigation risk in order to prioritize the issues to tackle first. It then offers tactical steps for development teams tasked with making accessibility updates, suggesting developers first focus on site-wide templates and then reusable components.
Track your progress
Digital accessibility is an ongoing journey. Most organizations should start by prioritizing their existing digital footprint while embedding best practices into their design and development process so that new products are built to be accessible from the get-go. While remediating accessibility issues in existing assets, it is important to track your progress towards your desired level of compliance.

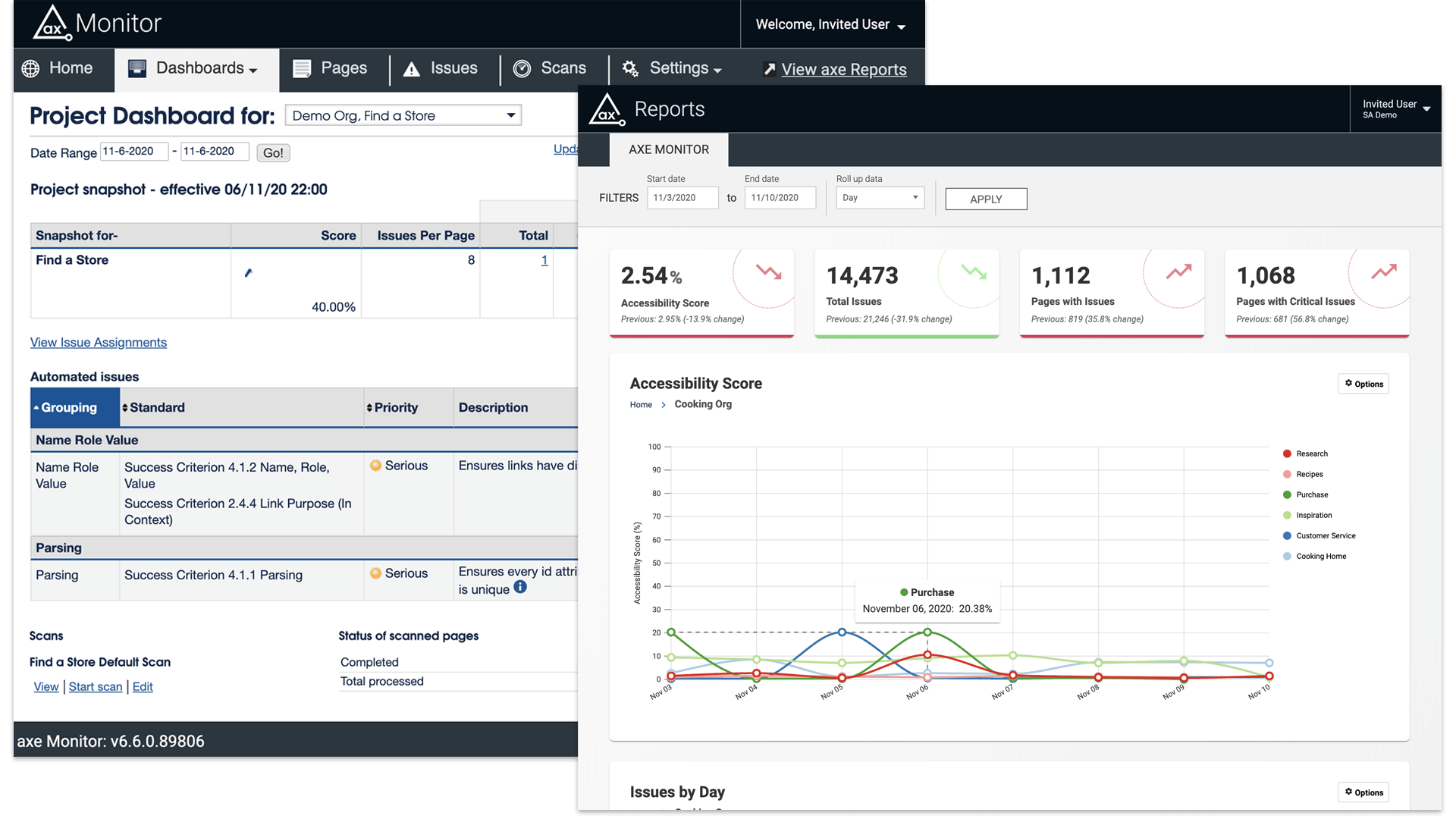
Source: deque.com
In addition, constant monitoring is critical as every new release or update could introduce new accessibility issues that need to be detected and fixed. Many accessibility tools, such as Deque Systems’ accessibility platform, come with dashboards that provide a quick snapshot of the number of issues and their severity, as well as reporting capabilities for an in-depth evaluation of the accessibility program.
What Does Success Look Like?
If you can never be “done” with digital accessibility, then what does success look like? Companies will know they have achieved success when digital accessibility is no longer thought of as separate from the design and development process, but rather embedded into it. Eventually the term “digital accessibility” will disappear because it will inherently become part of the way the business is run. However, at this point, there is still a lot of education that needs to happen in order to increase awareness of digital accessibility, why it’s important and how to get started.
This is part 2 in a 3-part series on digital accessibility. See part 1 for an introduction to digital accessibility and why it is important. Look out for part 3 in the coming weeks, which will take a close look at vendors offering various digital accessibility products and services.